Essential Guide to the HTML IMG Tag in 2024: Mastering Images on Your Webpages
Images are powerful tools for web design. They break up text, add visual interest, and can even convey information more effectively than words alone. But how do you actually get those images onto your webpage? That’s where the HTML <img> tag comes in. In this comprehensive guide, we’ll delve into everything you need to know about the HTML IMG Tag in 2024. We’ll cover its basics, explore essential attributes, and delve into best practices to ensure your images enhance your website’s functionality and user experience.
What is the HTML IMG Tag?

The <img> tag, also known as the image tag, is an unpaired HTML element used to embed images into a web page. Unlike most HTML tags that come in opening and closing pairs (like <p> for paragraphs), the <img> tag is self-closing, meaning it conveys all the necessary information within the opening tag itself.
Here’s the basic syntax of the <img> tag:
HTML
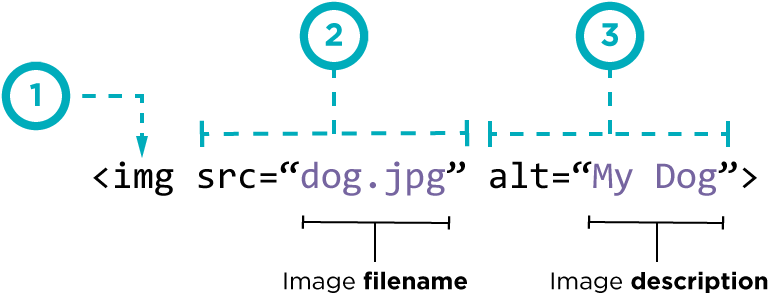
<img src="path/to/your/image.jpg" alt="Alternative text for the image">
Use code with caution.content_copy
Understanding the Attributes:
- src: This is the most crucial attribute of the
<img>tag. It specifies the location, or path, of the image file you want to display. The path can be relative (referencing a file within your website’s directory) or absolute (including the full web address of the image). - alt: Stands for “alternative text.” This attribute provides a textual description of the image. It’s critical for accessibility, as it allows screen readers to convey the image’s content to visually impaired users. Additionally, search engines use alt text to understand the image’s relevance to your webpage content, potentially improving your Search Engine Optimization (SEO).
Beyond the Basics: Essential Attributes for Enhanced Functionality
While src and alt are the most essential attributes, the <img> tag offers several others to customize how your images appear and function:
- width & height: These attributes define the image’s dimensions in pixels. While they can be helpful for initial layout, it’s generally recommended to use CSS for responsive design, ensuring the image adapts to different screen sizes.
- title: This attribute provides additional information about the image that appears as a tooltip when a user hovers over it. It’s not essential for accessibility but can enhance user experience.
- longdesc: Stands for “long description.” This attribute allows you to provide a more detailed description of the image, especially useful for complex images. However, it’s rarely used in modern web development as alternative methods like
<figure>and<figcaption>elements are preferred.
Best Practices for Using the HTML IMG Tag in 2024
Optimizing your image usage is crucial for a performant and user-friendly website:
- Image Optimization: Large image files can significantly slow down your website’s loading speed. Use tools to compress images without sacrificing quality.
- Responsive Design: Ensure your images adapt to different screen sizes using CSS techniques. This provides an optimal viewing experience across devices.
- Accessibility: Always include a descriptive
alttext for every image. This improves accessibility and SEO. - Image Naming: Use descriptive file names for your images. This helps with organization and can even improve SEO.
By following these guidelines, you can leverage the power of the HTML <img> tag to create visually appealing and user-friendly web pages that load quickly and rank well in search results.
Conclusion
The HTML <img> tag is a fundamental building block for web development. By understanding its core functionality and best practices, you can effectively integrate images into your web pages, enhancing user experience and achieving your website’s goals.
YOU MAY LIKE THIS
Shipping Point Determination in SAP SD