What is SAP UI5?
SAP UI5 is a set of frameworks for creating responsive online applications that work on a variety of platforms, including desktop, mobile, and tablet computers. SAP UI5 uses the MVC model to speed up the development process by separating data, business logic, and data representation on the view. As a result, the creation of the view and controller can be done separately to generate models (data containers).
SAP UI5 is the most recent in a long line of SAP user interface development technologies. SAP developed numerous UI development technologies, including BSP (Business server pages), PDK (Portal development kit), Web Dynpro Java, and Web Dynpro ABAP, to provide web integration for the underlying SAP ERP system. SAPU I5 is the successor to Web Dynpro ABAP.
SAPUI5 Architecture

In the above Architecture, the first box, i.e. ‘Devices’ indicate the devices on which UI5 applications run. UI5 applications can be accessed via a mobile app or any browser on these devices. This layer of the architecture is called the ‘Presentation Layer.’
SAPUI5 applications and oData services reside on SAP NetWeaver Gateway Server. This layer of the architecture is called the ‘Application Layer.’
Actual business logic is implemented in SAP core systems like ECC, CRM, BW, etc., Business logic can be implemented using SAP programs and function modules. SAP transactional and Master Data reside on SAP systems. This layer of the architecture is called ‘Database Layer’ or ‘Persistence Layer.’
SAP UI5 Component
A Component is a piece of working code that is reused wherever required. There are 2 types of components provided by SAPUI5
- UI Components – These represent a user interface containing UI elements. These are based on SPAUI5 Class called sap.ui.core.UIComponent
- Faceless Components – These do not have a user interface. These are based on SAPUI5 class called sap.ui.core.Component
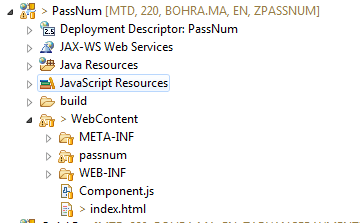
Essentially, a Component is a folder. When you create a new SAPUI5 application, you will be able to see a folder structure created in your project explorer like below.

In this UI5 application, PassNum is a Component. Component.js file is mandatory for UI5 application to behave like a Component. Component.js file is the component controller.
SAP UI5 vs FIORI
Consultants who aren’t too deep into technology get it wrong a lot:
SAP Fiori is NOT the same as SAPUI5!
To be fair, SAP isn’t really known for being precise and organized with its naming conventions. For example, ECC (the one before SAP S/4 HANA and after SAP R/3) is sometimes referred to as ERP Central Component and sometimes as Enterprise Core Component.
In addition, SAP has contributed to the confusion regarding SAP Fiori and SAPUI5 by naming its out-of-the-box applications as SAP Fiori apps and by naming the entry point to SAPUI5 applications like the SAP Fiori launchpad.

What is SAP Fiori
SAP Fiori is design guidelines.
SAP Fiori isn’t a technology at all. It just determines how a UI looks and feels. It is a collection of rules for how the user experience of an SAP application is supposed to be—how an SAP application is supposed to appear.
The goal of SAP Fiori is to build an intuitive, simple-to-use UI for all SAP applications. It is not only to provide the user a consistent experience across all SAP applications and hence no need to adjust but also to save time by not clicking around in unnecessarily complex and unintuitive user interfaces.
Business applications should also be appealing to the eye. This is all part of a good user experience.
As a result, there is only one design to rule them all: SAP Fiori is SAP’s version of the fashion police. Fiori, by the way, is an Italian word that means flower. That’s why you’ll see flower pictures on SAP Fiori—they’re so lovely.
SAP strives to make each SAP user interface resemble SAP Fiori in appearance and feel. While SAPUI5 is the most widely used user interface technology for SAP S/4HANA and other SAP extensions, other SAP applications use UI technologies like:
- SAP Commerce Cloud: AngularJS
- SAP Sales Cloud: ABSL (Advanced Business Script Language)
- SAP S/4HANA for Customer Managment: SAP CRM Web Client UI
SAP makes those UIs kinda look like SAPUI5 applications, but they’re not.
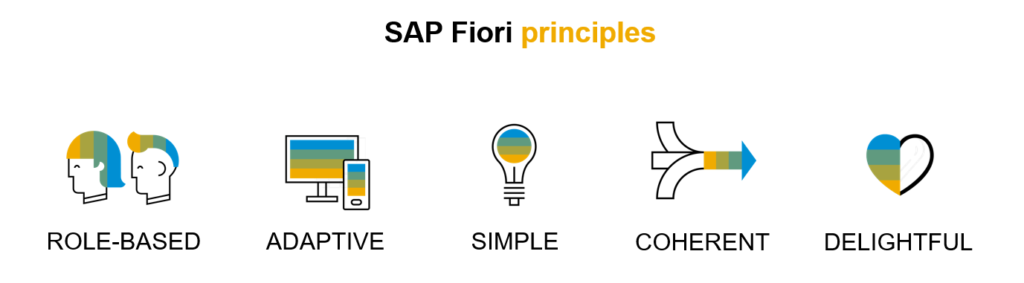
SAP Fiori principles:

- Role-based: The user only sees what they need to know.
- Adaptive: Achieves seamless user experience on all devices (mobile, tablet, and desktop).
- Simple: Focuses on delivering a simple, intuitive user experience—1-1-3 (one user, one use case, and three screens).
- Coherent: Same look and feel across different apps.
- Delightful: It’s beautiful and makes the user feel good.
The Difference between SAPUI5 and SAP Fiori
It’s pretty simple:
SAPUI5 is the technology to build SAP web applications.
SAP Fiori is how SAP applications are supposed to look.
You can create a SAPUI5 application without SAP Fiori, but not an SAP Fiori application (with the exception of native iOS or Android apps, which is a different situation). At the very least, not a full-fledged SAP Fiori app.
For example, the obsolete SAP CRM Web Client received an SAP Fiori upgrade, which included a new theme that resembled SAP Fiori. The SAP Fiori principles are also incorporated into the C/4HANA landscape—there is no SAPUI5.
So instead of SAP Fiori apps, why not just name them SAP Apps?
Let’s just call it SAP Launchpad for the SAP Fiori Launchpad. What’s the goal of the Fiori if not to confuse people about the difference between SAPUI5 and SAP Fiori?
SAP apps are only created by combining SAP Fiori and SAPUI5, with SAPUI5 doing the heavy lifting. SAPUI5 isn’t getting its fair share of appreciation at the moment.
SAPUI5 and SAP Fiori are like a zipper—you can see both when separated, but they do not make full sense merged together.
If SAP didn’t make SAP Fiori, there would be better frameworks to build SAP web apps than SAPUI5, like AngularJS (which SAP uses for its SAP Commerce Cloud).
However, that’s changing more and more based on SAPUI5 smart controls that can be controlled through CDS views and give SAPUI5 its SAP edge.
What is SAP UI5 and OData?
SAP UI5 and OData are two essential components of SAP’s application development and data integration ecosystem. Let’s explore what each of these components is and how they work together:
- SAP UI5 (User Interface for HTML5):
SAP UI5 is a development toolkit for building web applications with a consistent and responsive user interface. It is based on open web standards such as HTML5, CSS, and JavaScript. SAP UI5 provides a set of pre-built controls and libraries that enable developers to create visually appealing and feature-rich applications. Here are the key aspects of SAP UI5:
- User Interface Development: SAP UI5 is primarily focused on user interface development, providing developers with a framework to create custom web applications with a modern and intuitive user interface.
- Responsive Design: SAP UI5 applications are designed to be responsive, adapting their layout and content to different screen sizes and devices, including desktops, tablets, and smartphones.
- Rich Controls and Libraries: SAP UI5 offers a wide range of pre-built controls and libraries that enable developers to easily incorporate complex user interface elements into their applications.
- Data Binding: SAP UI5 supports data binding, allowing developers to connect the user interface elements with data models. This enables automatic updates of the user interface when data changes.
- MVC Architecture: SAP UI5 follows the Model-View-Controller (MVC) architectural pattern, promoting separation of concerns and modular development.
- OData (Open Data Protocol):
OData is a standardized protocol for creating and consuming data APIs (Application Programming Interfaces). It is based on HTTP, RESTful principles, and industry standards like JSON and XML. OData provides a uniform way to interact with data from various sources, making it easier to integrate and consume data across different applications. Here are the key aspects of OData:
- Data Integration: OData facilitates data integration by defining a common way to represent and interact with data from different sources, such as databases, web services, and other data repositories.
- RESTful Web Services: OData APIs are RESTful web services, which means they use standard HTTP methods (GET, POST, PUT, DELETE) to perform CRUD (Create, Read, Update, Delete) operations on data.
- Querying and Filtering: OData supports querying and filtering data, enabling clients to request specific subsets of data based on criteria.
- Standardized Metadata: OData APIs provide metadata that describe the structure of the data, allowing clients to discover and understand the available resources and their relationships.
- Data Formats: OData supports multiple data formats for data representation, including JSON and XML.
Integration of SAP UI5 and OData:
SAP UI5 and OData are often used together to build modern, responsive, and data-driven web applications that interact with backend systems. SAP UI5 applications can consume OData services to retrieve data from SAP systems, third-party databases, or other sources. OData services act as data providers for SAP UI5 applications, enabling seamless integration and data exchange between the user interface and the backend.
SAP’s backend systems, such as SAP S/4HANA or SAP ERP, typically expose OData services that can be consumed by SAP UI5 applications to access business data. This integration allows developers to create feature-rich applications that interact with the underlying business processes and provide real-time data to users.
In summary, SAP UI5 is a development toolkit for creating user interfaces of web applications, while OData is a standardized protocol for creating and consuming data APIs. When used together, SAP UI5 applications can consume OData services to access and manipulate data from various sources, making it a powerful combination for building modern and data-driven web applications within the SAP ecosystem.





