A tree table is a progressive plan of information that is coordinated in lines and segments and gathered into hubs. alternate RowColors is a UI5 tree table quality that licenses substituting table column tones.
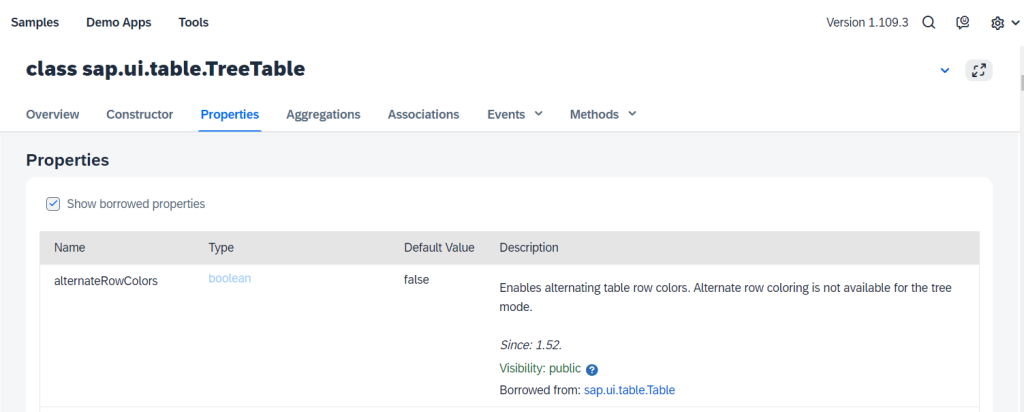
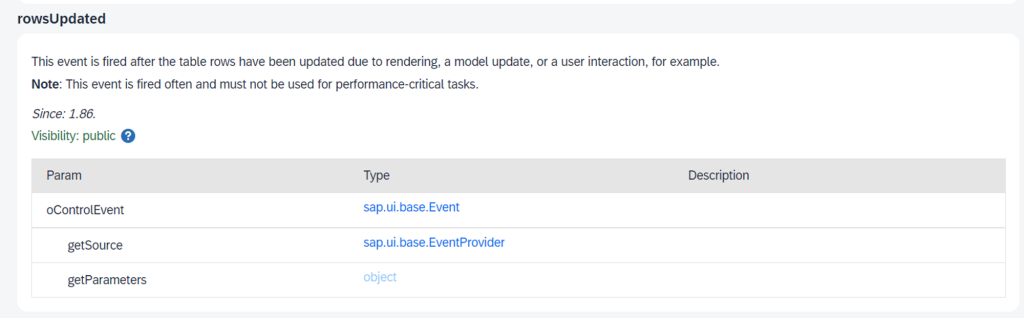
Tragically, tree table doesn’t uphold this property which is plainly expressed in the screen capture underneath from the Programming interface Documentation.

The Alternative Row Colors for UI5 Tree Table property on a table might be utilized to distinguish one column from another and to dissect information with a superior UI. One progressive arrangement of information is considered as one segment in treetable, which is a blend of various lines, bringing about a variable level of that part.
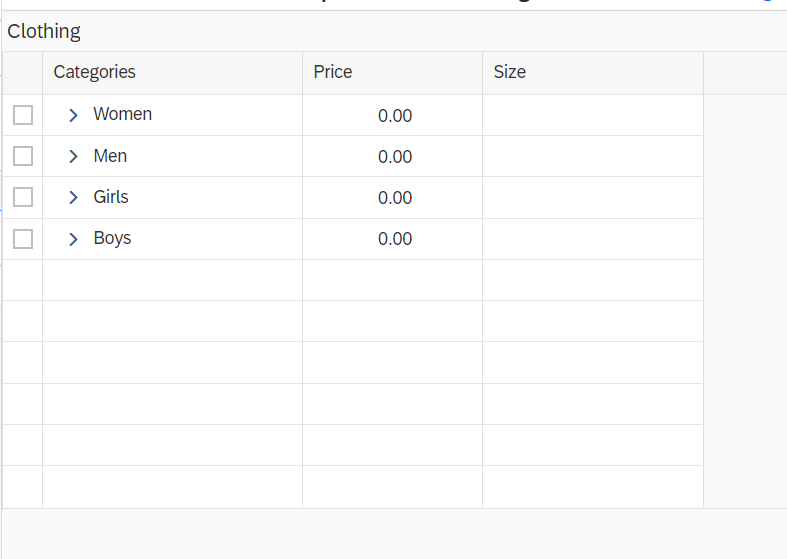
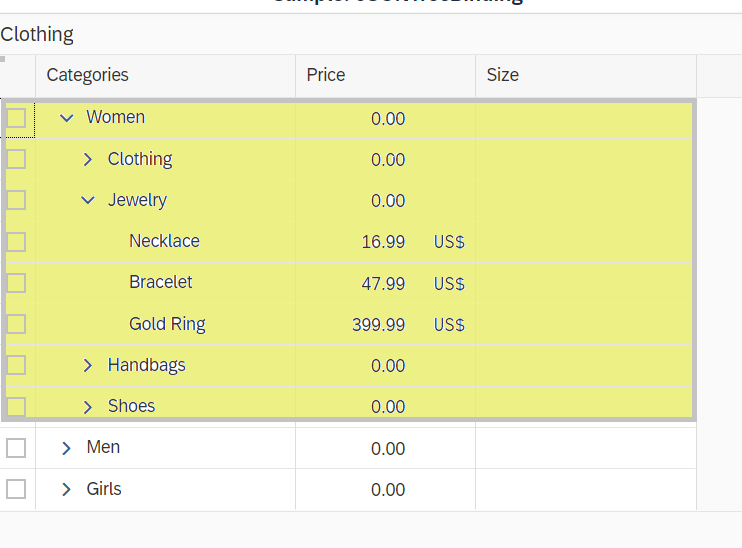
The image below depicts a treetable with four rows.

In the event that the principal tree cell is extended, it gives the various leveled structure. The featured part underneath (the level can fluctuate) can be considered as one whole segment (column).

While the sap.m.Table and sap.ui.table.Table takes full advantage of altRowColors property, then again, the treeTable doesn’t uphold it because of its variable column level.
Here is a little trial I raced to manage this situation.
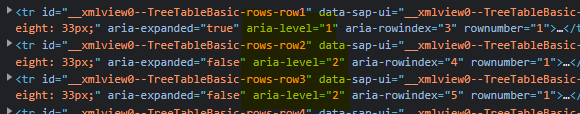
My underlying idea while starting to carry out this issue was to separate the lines. I thoroughly searched in a few regions to check whether I could figure out how to regard a few blended lines as a solitary column. I saw a property called “aria-level” in the DOM tree. I was simply ready to recognize this as a differentiator. I, thusly, knew where to start.

They made my own custom CSS in light of “aria-level” and applied it to the table, and it worked!
/**
* gets the table and applies background colors to the rows
*/
applyBgColorsToTableRows()
const body = document.getElementsByTagName('body')[0];
const table = body.getElementsByTagName('table')[1];
const tableBody = table.getElementsByTagName('tbody')[0];
const rows = tableBody.getElementsByTagName('tr');
const tableLength = rows.length;
let rowNumber = 0;
for (let i = 0; i < tableLength; i += 1)
if (rows[i + 1]?.ariaLevel === '1')
rows[i].setAttribute('rowNumber', rowNumber);
this.setClassToTableRows(rowNumber % 2 === 0, rows[i]);
rowNumber += 1;
else
rows[i].setAttribute('rowNumber', rowNumber);
this.setClassToTableRows(rowNumber % 2 === 0, rows[i]);
,
/**
* sets css custom class to table row
*/
setClassToTableRows(isRowEven, row)
if (isRowEven)
row.classList.remove('evenRow', 'oddRow');
row.classList.add('evenRow');
else
row.classList.remove('evenRow', 'oddRow');
row.classList.add('oddRow');
,
The real issue presently emerged. My answer was unsteady since ‘aria-level’ changes each time any of the previously mentioned occasions or various other numerous occasions connected to the table screen are set off. This remembers any change for any line, any looking over, or any adjustment of goal.
The “mousemove” occasion was utilized in my underlying endeavor. The CSS will be applied at whatever point the mouse is moved, whether we look over the page, add or eliminate any lines, or make some other possible development. It generally worked as planned, yet there were a couple of errors, for example, the failure to move the console, which is clearly very idiotic and definitely not the legitimate method for achieving it.
Then I explored different avenues regarding setInterval, which guarantees that CSS is applied like clockwork paying little mind to how is treated the table, the page, the goal, and so on and from that point forward, I additionally attempted requestAnimationFrame. Once more, every one of them were very compelling yet, there should have been an improved arrangement.
At last, I found the response in the Programming interface docs alone.

The table’s ‘rowsUpdated’ property – The occasion is sent off upon the refreshing of the table lines because of delivering, a model update, or client cooperation, as per the Programming interface detail.
Also, from this, we had the option to decide when to utilize our CSS.
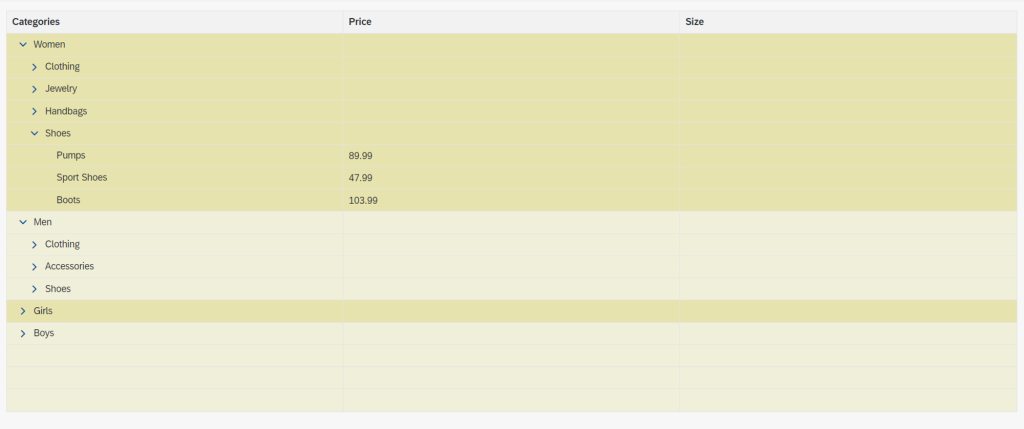
The last application looks something like this:

All in all, the other column tones for a tree table can be accomplished through custom CSS and the utilization of ‘aria-level’ as a differentiator. This arrangement depends on the ‘rowsUpdated’ property in the Programming interface documentation. It gives a superior UI to various leveled information.
You may be interested in:
SAP UI5: Crafting Intuitive User Experiences
Top 5 SAP ui5 Fiori interview questions for experienced