Troubleshooting React DevTools When Source View Fails

React DevTools are an invaluable companion for React developers, offering a glimpse into the inner workings of your components. But what happens when the magic trick fails, and the “Source” view in the React tab refuses to cooperate? Fear not, fellow React warriors! This comprehensive guide delves into the potential culprits behind this frustrating issue and equips you with solutions to restore the flow of Source View code inspection.
Understanding the Intent: Why Does Source View Not Work?
When you search for “React DevTools source view not working,” you’re likely experiencing one of these scenarios:
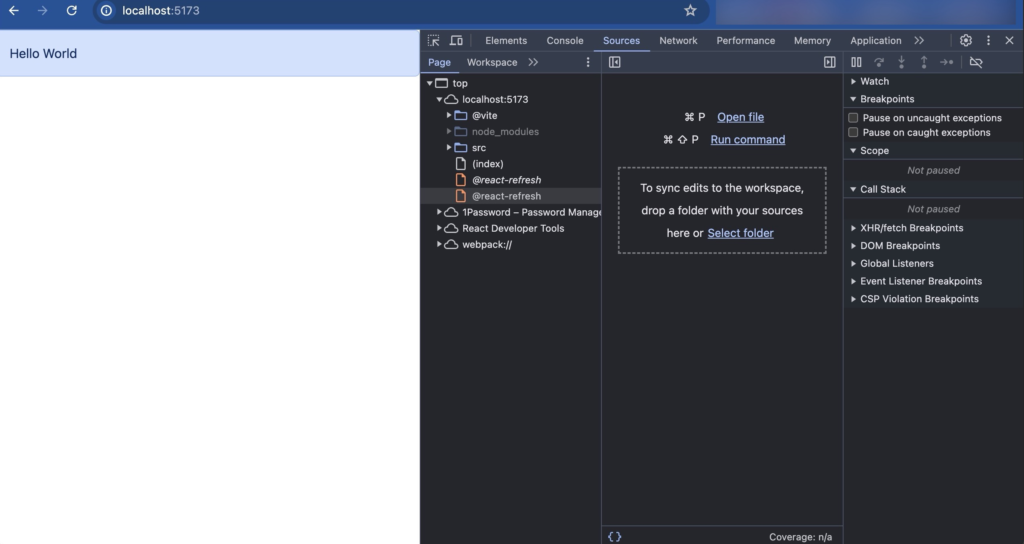
- The “Source” tab remains blank: Clicking on it doesn’t reveal the component’s source code.
- The displayed code doesn’t match your expectations: You see minified or obfuscated code instead of the expected human-readable source.
This blog post tackles both situations, providing a roadmap to diagnose and fix the problem.
Common Causes and Troubleshooting Steps:
- Incorrect File Path or Source Mapping Issues:
- Cause: Sometimes, the React DevTools might be unable to locate the source file associated with the component due to incorrect file paths or missing source maps.
- Solution:
- Check File Paths: Double-check that the file path displayed in the React DevTools matches the actual location of your component’s source code. Typos or incorrect folder structures can lead to this issue.
- Ensure Source Maps are Set Up: Source maps are critical for linking minified code back to its original source. If you’re using a build process that minifies code (like Webpack), ensure source maps are properly configured and accessible by the React DevTools extension.
- Conflicting Browser Extensions:
- Cause: Certain browser extensions might interfere with React DevTools’ functionality.
- Solution:
- Temporarily Disable Extensions: Try disabling all browser extensions except React DevTools and see if the source view starts working. If it does, you can identify the culprit by enabling extensions one by one until the issue reappears.
- Outdated React DevTools Extension:
- Cause: An outdated version of the React DevTools extension might have bugs that cause the source view to malfunction.
- Solution:
- Update React DevTools: Head over to the Chrome Web Store and ensure you have the latest version of the React DevTools extension installed. Updates often include bug fixes and performance improvements.
- Browser Cache Issues:
- Cause: In rare cases, your browser’s cache might be holding onto an outdated version of the component’s source code.
- Solution:
- Clear Browser Cache: Clear your browser’s cache and hard reload the page (Ctrl + Shift + R). This ensures you’re loading the latest version of the code.
Advanced Troubleshooting:
If the above steps don’t resolve the issue, consider these advanced troubleshooting methods:
- Check Console for Errors: Open the browser’s developer console (usually F12) and look for any errors related to React DevTools or the component itself. Error messages can provide valuable clues about the root cause.
- Inspect Network Requests: Use the browser’s network tab to inspect the requests made by React DevTools. Look for any errors or failed requests that might be preventing the source code from being loaded.
- Consider Environment-Specific Issues: If you’re encountering this problem in a specific development environment (e.g., development server vs. production build), investigate any configuration differences that might affect source mapping.
Conclusion:
By following these steps and leveraging the detective skills honed through your React development journey, you should be able to identify and address the culprit behind the non-functioning source view in React DevTools. Remember, a little troubleshooting can go a long way in restoring your ability to inspect component code seamlessly, ultimately leading to a smoother and more efficient development workflow.
Bonus Tip: If you’re still facing issues, consider seeking help from the React community forums or Stack Overflow. There’s a wealth of knowledge and experience available online, and fellow developers might have encountered similar problems and have solutions to share.
YOU MAY BE INTERESTED IN
SAP ERP Software Price in India
BlackBox AI: Unveiling the Mystery Behind Machine Learning’s Magic